Mobile Native 와 Web Html의 상호 송수신 통신
MainActivity.java
WebView myWebView;
final public Handler handler = new Handler(); //android.os.Handler
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
myWebView = (WebView) findViewById(R.id.webView1);
WebSettings setting = myWebView.getSettings();
setting.setJavaScriptCanOpenWindowsAutomatically(true);
setting.setJavaScriptEnabled(true);//자바스크립트 허용
setting.setAllowFileAccess(true);//false => security reason
setting.setAllowContentAccess(true);
setting.setDomStorageEnabled(true);
myWebView.addJavascriptInterface(new JsJavaBridge(this, myWebView), "oInterface");
setting.setBuiltInZoomControls(true);
setting.setDefaultFontSize(20);
setting.setPluginState(WebSettings.PluginState.OFF);//no flash
//load test.html from the assets folder
myWebView.loadUrl("file:///android_asset/test.html");
myWebView.setWebViewClient(new CustomWebViewClient());
myWebView.setWebViewClient(new CustomWebViewClient(){
public void onPageFinished(WebView view, String weburl){
Log.d("PJM:", "onPageFinished:"+weburl);
String sJs = "javascript:testDraw('onPageFinished',1)";
// view.loadUrl("javascript:alert('Javascript fire!');");
//alert명령은 안됨.
view.loadUrl(sJs);
}
});
}
// Navigation WebView with Back Button
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && this.myWebView.canGoBack()) {
this.myWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
public void javaCallHtml(int iArg){
// Toast.makeText()
Log.d("PJM","javaCallHtml : " + String.valueOf(iArg));
// myWebView.loadUrl("javascript:testDraw()");
String sJs = "javascript:testDraw('javaCallHtml', 3)";
// https://nicgoon.tistory.com/192 참고
//webview와 android는 비동기 상태이므로 쓰레드로 넣어전달해 주어야 한다.
handler.post(new Runnable() {
@Override
public void run() {
myWebView.loadUrl(sJs);
}
});
}
JsJavaBridge.java : html call java method
import android.util.Log;
import android.webkit.JavascriptInterface;
import android.webkit.WebView;
public class JsJavaBridge {
MainActivity mainActivity;
WebView webView;
public JsJavaBridge(MainActivity mainActivity, WebView webView) {
this.mainActivity = mainActivity;
this.webView = webView;
}
@JavascriptInterface
public void setResult(int val){
Log.d("PJM","JavaScriptHandler.setResult is called : " + val);
this.mainActivity.javascriptCallFinished(val);
}
@JavascriptInterface
public void calcSomething(int x, int y){
Log.d("PJM","calcSomething:" + String.valueOf(x) + " * " + String.valueOf(y));
this.mainActivity.javaCallHtml( (x * y));
}
}
test.html
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>WebView1</title>
<meta forua="true" http-equiv="Cache-Control" content="max-age=0"/>
</head>
<body style="background-color:#212121">
<script type="text/javascript">
function testEcho(arg){
document.write(arg);
}
function testAlert(arg)
{
setTimeout(function() {
document.write(arg);
},5000);
}
function testDraw(arg, seq){
document.getElementById('divTag').innerHTML =arg+ seq;
}
</script>
</body>
<input type="button" onclick="window.oInterface.doSomething(1,2)" value="html call java method" />
<br>
<input type="button" onclick="testDraw('html onclick script', 2)" value="html drawing" />
<br>
<div id="divTag"></div>
</html>
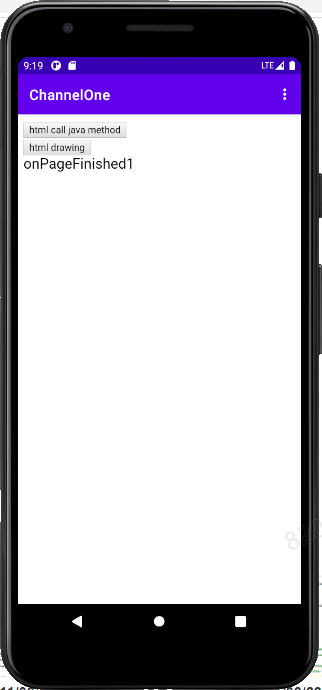
시연)






 mysql-connector-net-8.0.13.msi
mysql-connector-net-8.0.13.msi

 response된data.txt
response된data.txt